La creación de MockUp es una de las cosas que nunca pensé que sería capaz de realizar. Y es que el mundo del MockUp es infinito y muy diverso.
No soy ninguna experta (ni mucho menos), pero sí que es cierto que en ocasiones me he visto obligada a realizar mis propios MockUp (sobretodo para cosas sencillas y básicas) porque, la mayoría de las veces, pierdo menos tiempo creándolos que buscándolos de forma gratis.
Para la creación de MockUp hay que tener muy estudiado o muy interiorizado el comportamiento de la luz en las superficies. Esto es algo que a los amantes o estudiosos de las Bellas Artes les resulta más sencillo que a otros que, como yo, no han tenido un estudio más profundo de la luz (mi propio conocimiento de este tema viene dado por mi propia experiencia fotográfica).
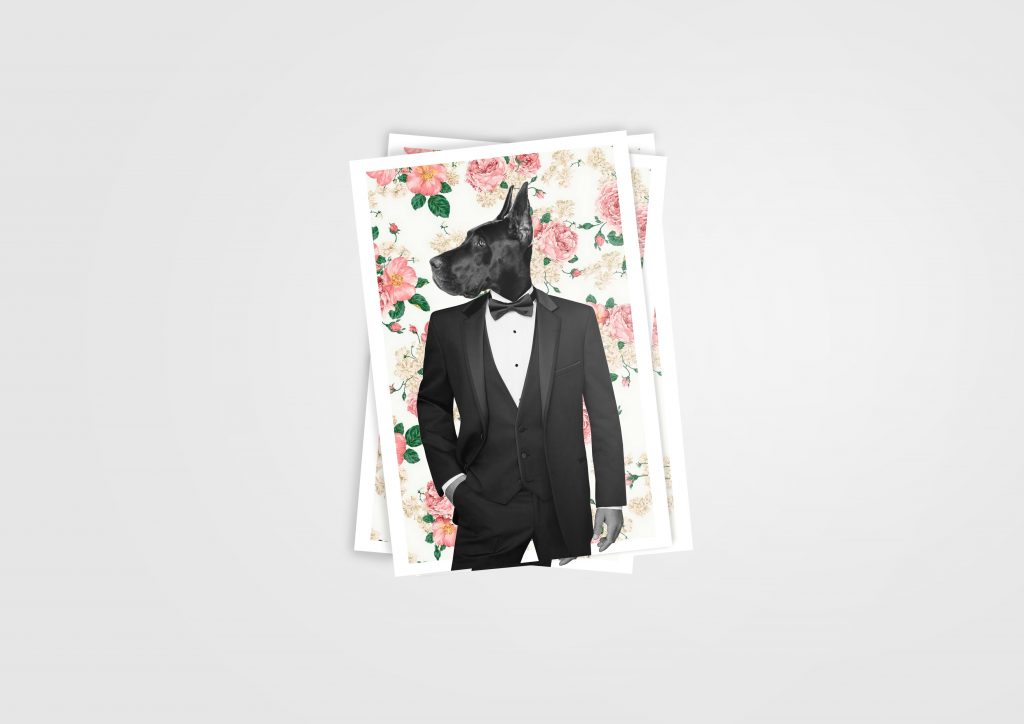
En este primer post especializado en MockUp os voy a mostrar cómo realizar un MockUp básico. Es decir, poner un diseño sobre un fondo y darle luces y sombras para crear una ilusión de perspectiva y realidad.
Conceptos a tener en cuenta
En primer lugar: la perspectiva. Tener claro este concepto y, sobretodo, la herramienta de Transformación de Photoshop es muy importante (ya que jugaremos, además de con la luz, con este concepto).
Si no se os da muy bien al principio, lo ideal es coger una imagen de referencia para copiar la misma perspectiva e ir practicando.
Otro concepto importante son las sombras. La luz no es luz si no hay partes más oscuras, es decir, sombras.
Debemos poner un foco de luz y, para ello, podemos simplemente hacerlo de forma imaginaria o, si nos ayuda, colocar nosotros mismos con el pincel un punto blanco en la imagen para guiarnos como si fueras una bombilla y poder colocar las sombras de los objetos.
Con estos dos conceptos es con lo que vamos a trabajar para crear nuestro MockUp básico. Más adelante crearé un post sobre la creación de MockUp avanzados y más complejos.
PASO 1. Creación de fondo
Para un MockUp sencillo creamos un fondo sencillo, es decir, un color de fondo neutro. En este caso, vamos a utilizar un gris claro para que así sea más fácil el uso de la luz y diferenciarlo con nuestro objeto en caso de ser blanco.
Para que el MockUp sea modificable más adelante, el fondo lo crearemos mediante una capa de Color Uniforme a la que llamaremos «Color de fondo».
Tenemos en este punto dos opciones, y vamos a crear las dos para que veáis que es igual de sencillo. Podemos crear nuestro MockUp bajo dos vistas básicas: o en cenital (para la que dejaremos el color de fondo creado sin más) o una vista frontal (para la que tendremos que crear una capa más oscura que ocupe la mitad del lienzo y desenfocarla. De esta forma tendremos una línea de horizonte de la que partir y nos será más sencillo).
PASO 2. Dar perspectiva al objeto
En este paso vamos a empezar a añadir en el lienzo el objeto al que queremos darle un tono realista. Para esta ocasión he añadido un objeto básico: un cartel o flyer.
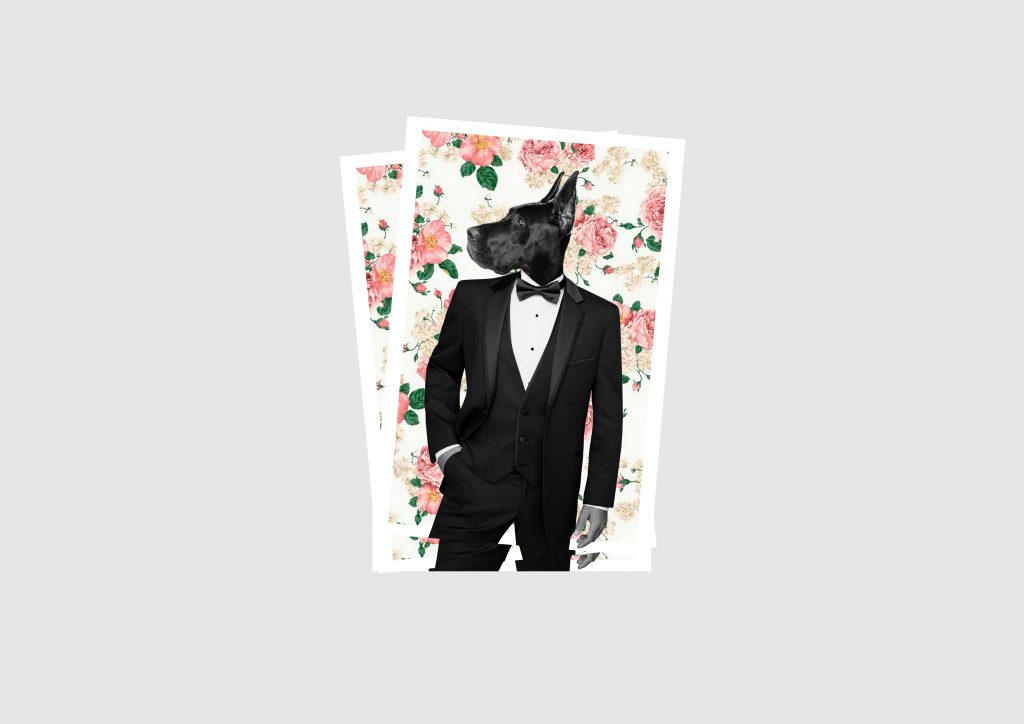
Si queremos un MockUp en cenital no tendremos que darle perspectiva ninguna al objeto, aunque sí que es cierto que es recomendable en este caso añadir un par de hojas más debajo para darle la sensación de un poco de profundidad y superficie.
Para la opción en vista frontal, podemos darle una perspectiva un poco más imaginativa y de varias maneras. Para deformar el objeto en perspectiva yo utilizo la opción Edición > Transformar > Distorsionar y voy modificando los nodos.
En este punto, obviamente, nuestro MockUp nos puede parecer raro y pobre, pero es simplemente porque aun no hemos añadido sombras y puntos de luz.
PASO 3. Añadimos sombras básicas
Para añadir las sombras básicas, en el primero de los ejemplos (vista cenital) debemos, con el pincel en dureza 0% en negro, aplicarlo en los bordes donde debajo haya otro papel o el fondo y bajamos la opacidad de la capa.
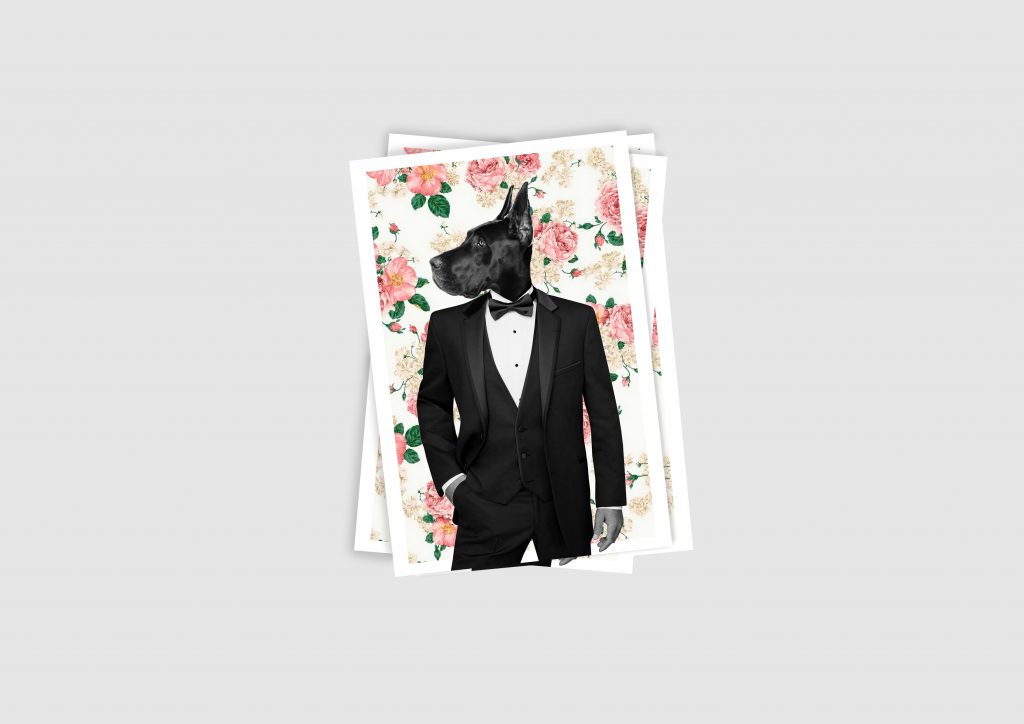
Para el segundo de los ejemplos (vista frontal), es un poco más complicado. Primero debemos crear una capa con la forma que le hemos dado al objeto (para eso, creamos una capa y seleccionamos nuestro diseño distorsionado y lo pintamos en negro). Esa selección la colocamos en el suelo, la deformamos, la llenamos de negro y le aplicamos un desenfoque.
Nuestro MockUp básico ya va cogiendo forma, ¿verdad?
PASO 4. Añadimos fuentes de luz
Este paso es uno de los más fáciles. Aquí vamos a darle realmente una razón de ser a las sombras que hemos puesto, pues hasta ahora las luces eran uniformes. Se trata de, con un pincel en blanco grande, dar un punto de luz en el centro (en el caso del ejemplo en vista cenital) y arriba a la derecha (en el caso de la vista frontal).
Y…¡ya lo tenemos! Un MockUp fácil y sin mucha complicación para presentar nuestros diseños.
Como punto final, debemos renombrarse las capas y ordenarlas en carpeta para que todo sea mucho más sencillo.
*IMPORTANTE: Las capas donde tengamos nuestro diseño deben ser «objetos inteligentes», así podremos colocar otro diseño cuando queramos utilizar el mismo MockUp